ၼိုင်ႈ ၶဝ်ႈၵႂႃႇၼႂ်း Blogger Design>Layout>Add a Gadget
လိူၵ်ႈဢဝ်တီႈ HTML/JavaScript ၼၼ်ႉ၊
ၼႂ်း HTML/JavaScript ၼၼ်ႉ ႁႂ်ႈၵွပ်ႉဢဝ် Copy Code ပႃႈတႂ်ႈၼႆႉၵႂႃႇဝၢင်းတၢင်းၼႂ်းမၼ်းၶႃႈ။
<div id='menubar'>
<ul id='menus'>
<li>
<a href='#'>MenuItem</a>
</li>
<li>
<a href='#'>MenuItem</a>
</li>
<li>
<a href='#'>MenuItem</a>
</li>
<li>
<a href='#'>MenuItem</a>
<ul>
<li><a href='#'>SubMenuItem</a></li>
<li><a href='#'>SubMenuItem</a></li>
<li><a href='#'>SubMenuItem</a></li>
</ul>
</li>
</ul>
</div>
ဢၼ်ပဵၼ်ၶိူင်ႈမၢႆ # လႅင်လႅင်ၼၼ်ႉတေပဵၼ်တီႈသႂ်ႇ url လိင်ႉၵႂႃႇၸူးၼႃႈၽဵတ်ႇ ၼႃႈၽူတ်ႉ ၼႃႈဝဵပ်ႉမၼ်းၼၼ်ႉၶႃႈ
တွၼ်ႈတႃႇဢၼ်သႂ်ႇဝႆႉသီသွမ်ႇ SubMenuItem တေပဵၼ်ႁူဝ်လိၵ်ႈ လႄႈႁူဝ်ယွႆႈမေးၼူးမၼ်းၶႃႈ
ပေႃးယဝ်ႉယဝ်ႉၵေႃယႃႈလိုမ်းတဵၵ်း Save
ၵမ်းၼႆႉၵႂႃႇတီႈ Template တဵၵ်းတီႈ Edit HTML
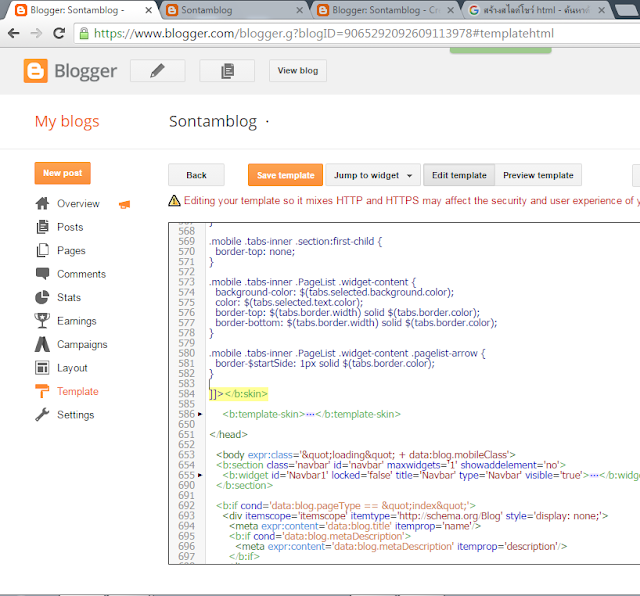
ပေႃးၶဝ်ႈၼႂ်းမၼ်းလႆႈယဝ်ႉၵေႃႈတဵၵ်း Ctrl+f တီႈၶီးၿွတ်ႇမိူဝ်ႈၵၼ် တွၼ်ႈတႃႇတေသွၵ်ႈႁႃၶူတ်ႉဢၼ်တႅမ်ႈဝႆႉ ]]></b:skin> ၼႂ်းလွၵ်းၶူၼ်ႉသွၵ်ႈႁႃႈ မၼ်းတေပေႃႇမႃးၸိူင်ႉၼႆ
ႁႂ်ႈ Copy ဢဝ်ၶူတ်ႉ ဢၼ်ၶႃႈတၢင်ႇဝႆႉၼႆႉၵႂႃႇဝၢင်းဝႆႉဢွၼ်တၢင်းၼႃႈ]]></b:skin> ၶႃႈ ယႃႇလိုမ်း Save template
ၼႆႉၶႃႈၶူတ်ႉမၼ်း
- /*-------- Begin Drop Down Menu -------*/
#menubar {
background: #8E8E8E;
width: 840px;
color: #FFF;
margin: 0px;
padding: 0;
position: relative;
border-top:1px solid #B2FFFF;
height:35px;
}
#menus {
margin: 0;
padding: 0;
}
#menus ul {
float: left;
list-style: none;
margin: 0;
padding: 0;
}
#menus li {
list-style: none;
margin: 0;
padding: 0;
border-left:1px solid #1A6680;
border-right:1px solid #1A6680;
height:35px;
}
#menus li a, #menus li a:link, #menus li a:visited {
color: #FFF;
display: block;
font:normal 12px Arial, Tahoma, Helvetica, FreeSans, sans-serif; margin: 0;
padding: 9px 12px 10px 12px;
text-decoration: none;
}
#menus li a:hover, #menus li a:active {
background: #130000; /* Menu hover */
color: #FFF;
display: block;
text-decoration: none;
margin: 0;
padding: 9px 12px 10px 12px;
}
#menus li {
float: left;
padding: 0;
}
#menus li ul {
z-index: 9999;
position: absolute;
left: -999em;
height: auto;
width: 160px;
margin: 0;
padding: 0;
}
#menus li ul a {
width: 140px;
}
#menus li ul ul {
margin: -25px 0 0 160px;
}
#menus li:hover ul ul, #menus li:hover ul ul ul, #menus li.sfhover ul ul, #menus li.sfhover ul ul ul {
left: -999em;
}
#menus li:hover ul, #menus li li:hover ul, #menus li li li:hover ul, #menus li.sfhover ul, #menus li li.sfhover ul, #menus li li li.sfhover ul {
left: auto;
}
#menus li:hover, #menus li.sfhover {
position: static;
}
#menus li li a, #menus li li a:link, #menus li li a:visited {
background: #B3B3B3; /* drop down background color */
width: 120px;
color: #FFF;
display: block;
font:normal 12px Arial, Tahoma, Helvetica, FreeSans, sans-serif;
margin: 0;
padding: 9px 12px 10px 12px;
text-decoration: none;
z-index:9999;
border-bottom:1px solid #1A6680;
}
#menus li li a:hover, #menusli li a:active {
background: #130000; /* Drop down hover */
color: #FFF;
display: block; margin: 0;
padding: 9px 12px 10px 12px;
text-decoration: none;
}
/*-------- End Drop Down Menu -------*/
ၶဝ်ႈၵႂႃႇတီႈ Layout ယဝ်ႉၵေႃႈတဵၵ်းတီႈ Edit HTML/JavaScript ဢၼ်ႁဝ်းသႂ်ႇဝႆႉယဝ်ႉၼၼ်ႉထႅင်ႈၵမ်းၼိုင်ႈတွၼ်ႈတႃႇတေသႂ်ႇ url ႁူဝ်ၶေႃႈလႄႈႁူဝ်ယွႆႈမၼ်း
သႂ်ႇ url ဢၼ်တေလိင်ႉၵႂႃႇၸူး ယဝ်ႉၵေႃႈတီႈတူဝ်လိၵ်ႈသွမ်ႇဢၼ်ၶႃႈလၢတ်ႈဝႆႉတၢင်းသုင်ၼၼ်ႉ ပဵၼ်ႁူဝ်ၶေႃႈလႄႈႁူဝ်ယွႆႈမၼ်းၶႃႈ
တူၺ်းၶႃႈလႄႈ ဢၼ်ႁဵတ်းယဝ်ႉၼၼ်ႉ ၵူၺ်းၵႃႈပႆႇမီးလိင်ႉၵႂႃႇၸူးမၼ်း ၵွပ်ႈဝႃႈႁဵတ်းၼေတူဝ်ယၢင်ႇမၼ်းၵူၺ်းၶႃႈ။
မႂ်ႇသုင်ၶႃႈ။










ငိၼ်းၸူမ်းတႄႉတႄႉၶႃႈ ၊
ReplyDeleteဢၼ်ၵိုတ်းတႄႉမီးယူႇတၢင်းၼမ်ၶႃႈၼေႃႈ ဢၼ်လူဝ်ႇမၼ်းတႄႉ၊ ပေႃးမီးၶၢဝ်းယၢမ်းၼႆ လွင်ႈမဵဝ်းလႂ် ၸူိင်ႉႁိုဝ်သေမဝ်ႇဝႃႈ
လွၵ်းလၢႆးၸိူင်ႉႁိုဝ်သေဢမ်ႇဝႃႈ Update ပၼ်တိၵ်းၶႃႈလႄႈ ၊ ၶွပ်ႈၸႂ်တႄႉတႄႉၶႃႈ။
Thk
ReplyDelete